We’ve curated our best editorial secrets and industry insights into a series of articles. They range from getting started through staying on track and grasping the publishing business. Put those fuzzy slippers on your feet, pull up a cushy armchair, and enjoy.
The Series Arc
Finish Your Book in Three Drafts (3D), the third book in the Book Architecture trilogy, came accompanied by a wealth of writing know-how in the form of 9 bonus PDFs. We are opening up the vault for the first time and publishing them here: one blog at a time. Behold, PDF #8.
It’s probably a little late in the game to start introducing the series arc, but I wanted you to know about its existence; so, better late than never. The series arc is one of three tools I introduce in Book Architecture (BA). Like the series grid, it is relatively easy to set up.
The first thing to do is to complete a grid for a particular series. It helps to have all of the iterations gathered together before you make your series arc; that way you can feel the differences in emotion and consequence of each in relation to the others.
The simplest grid contains two iterations. A series with only one iteration will never go anywhere; it won’t even register enough to catch a reader’s interest. But two iterations can work because the first one establishes the series’ identity, and the second one represents its change.
The Money series in the children’s book Corduroy is a great example of a two-iteration series. At the beginning of the story, Lisa wants the teddy bear, Corduroy, but her mother turns her down. “I’ve spent too much already. Besides, he doesn’t look new. He’s lost the button to one of his shoulder straps.” At the end of the story, Lisa springs into action. “Last night,” she announces to Corduroy, “I counted what I’ve saved in my piggy bank and my mother said I could bring you home.” These two iterations show the difference between spending—“I’ve spent too much already”—and saving—“Last night I counted what I’ve saved in my piggy bank…” Sort of a “God bless the child/who’s got his own” thing.

The repetitions let us know what we are talking about, while the variations give us the direction: things are getting better (improvement), or things are getting worse (deterioration). When something changes, you can plot the narrative arc of that series, what we call the series arc.
Here is the simplest series arc there can be, showing the two iterations of the Money series. The change is also pretty simple: no money, no Corduroy; money, Corduroy. It is so simple, in fact, that this isn’t even really an arc—more of just a line. You need three points on a line to make an arc.
These arcs will get progressively fancier as we go forward, but their rationale remains the same: they demonstrate the direction and degree of movement of your series. You can always make an arc of one of your series by grabbing some graph paper and producing an x-axis (horizontal), which spreads the narrative out from the beginning to the end, and labeling the y-axis (vertical) from DETERIORATION to IMPROVEMENT. If you saw the word “axis” and your blood pressure rose, relax—there aren’t going to be any stressful tests; we’re only going to discuss what value graphing the series arc can bring to your storytelling. Finding where you want to plot an iteration horizontally is pretty easy: You just find the place in the story where it exists. Finding where you want to plot the iteration vertically is really more of an art than a science. The truth is, if you use your intuition, you’ll be fine.
In Corduroy, the two iterations span virtually the entire book: of 28 pages, the first appears on p. 3 and the second on p. 23. Otherwise known as the beginning and the end. If you want to put in a middle, you will need a third iteration, such as we find in the Erica & Mark series in the film The Social Network.
Mark is Mark Zuckerberg, the genius but socially inept Harvard student behind the founding of the now mega social media site Facebook. His girlfriend at the beginning of the film is Erica Albright, a student who attends Boston University (BU).
In the first iteration, they break up, Erica “clarifying” why girls won’t like Mark and then leaving the bar. The second iteration comes exactly in the middle of the film. Mark runs into Erica at a club; he wants to properly apologize to her for some of his past actions, but he can’t convince her to leave the table where she is dining with her friends. The third iteration of this series comes at the very end of the film as Mark continues to refresh his computer screen to see if Erica Albright has accepted his friend request on Facebook.
I have put the running time in minutes on the x-axis (and don’t worry, I still had to scroll back to see which axis was which). The first scene occupies the first five minutes of the film; the second scene comes between minutes 53 and 55; the last scene concludes the movie, from one hour and 53 minutes until the end.

The irony of this last scene is magical. Mark has become the youngest billionaire in the world on account of Facebook’s success, yet the site that eventually got him into the exclusive upper society he wanted so badly to be a part of is also what has allowed Erica to exclude him from her life by not friending him. It is certainly not a happy ending.
The impact of this series comes from the fact that Erica only appears these three times in the film. The Erica & Mark series is a perfectly spaced three-iteration series that puts the architecture in Book Architecture, as far as I’m concerned. The other thing to notice about this arc is that it does not rise up like that ubiquitous narrative arc we are all used to seeing. Below is the series arc of the Weather series in Hans Christian Andersen’s short story, “The Ugly Duckling” (for more see chapter three in Blueprint Your Bestseller). But you can probably open up any book on writing and see something that looks like this:

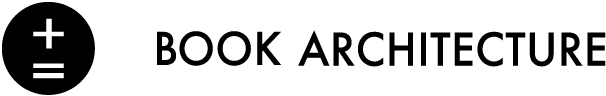
Even though we quoted William Dean Howells in PDF #3 who said that “Americans love a tragedy with a happy ending,” not every series arc needs to improve by the end. Here is an arc from Franz Kafka’s novella, The Metamorphosis, which describes the main character’s decomposition after he has awoken one day in the form of a giant insect.

He scrapes himself trying to get out of his bedroom at the beginning of the story, leaving him bleeding profusely and limping. His fortunes improve briefly—even the most determined arc usually changes direction at least once for tension—when it looks like his wounds have entirely healed. But then his eating slows down, he loses his eyesight, he stops eating, he can’t move at all, and he dies.
That’s a pretty Kafkaesque-looking arc. And now, let’s look at graphing multiple narrative arcs to foster connections and establish pace. Because there isn’t just one narrative arc in any story with depth. And getting your arcs to work together is what creates complexity and nuance and resonance.
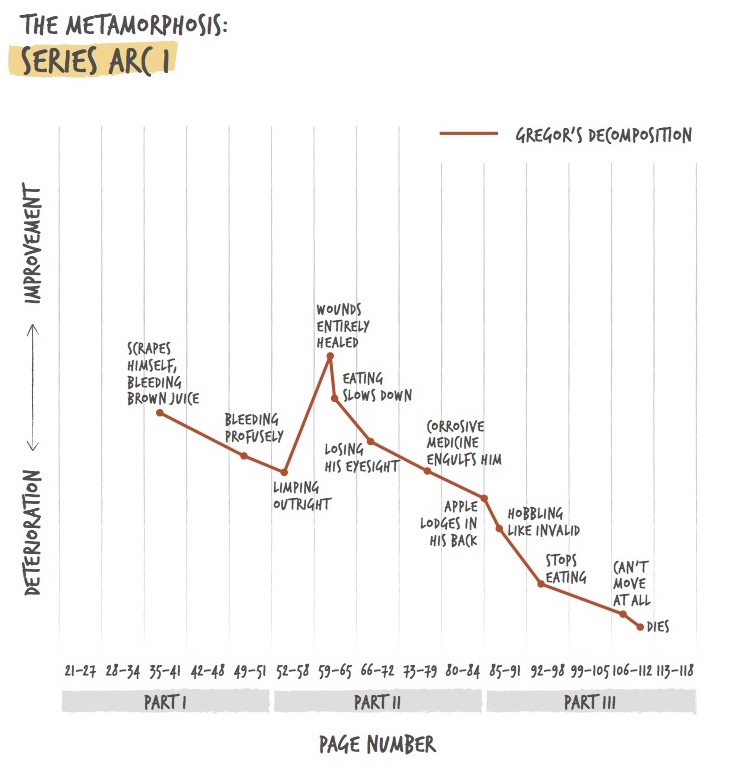
Here is the series arc from the Family’s Fortune series of The Metamorphosis:

When we plot both arcs on top of each other, we get something that looks like this:

This is how you get complex effects, through the interactions and intersections of series—the collisions where the energy in the story comes from. This kind of contingency, where one series depends on another, is a great reason to draw two series arcs on the same graph.
That spot just before the end where Gregor dies (around p. 105 of p. 126), is what we call a key scene, where the reader’s expectations are (at least partially) satisfied and where there is an emotional payoff. If you watch that spot when we lay two more series arcs on top of the current graph, you can see the complexity that results from such an event as the main character’s death.

The dark blue line which went up just slightly after this key scene is the relationship between Gregor and his sister, Grete. Having been on a fairly steep decline since the middle of the book when Grete’s distaste for her once-beloved brother began to consume her, she now responds to his death with a kind of bittersweet reaction: “Just look how skinny he was. He went such a long time without eating anything all.”
A key scene is one of the discoveries you can make by plotting your series arcs. It is also something you can use arcs to engineer importance…or if that verbiage o ends your artistic soul, something that can illuminate your perspective on how things are unfolding in your narrative. Questions naturally arise when you are constructing an arc:
- What am I missing from an individual series?
- How do these two series work together?
- Where are certain series going up while others are going down?
You can chart as many series arcs as you think might benefit your process. When we regard our collection of series arcs all together, we might be tempted to call what we have created a “plot.” But if we do use this word, let’s not go overboard and follow someone else’s recommendations for how to construct the ideal plot. A plot is something you evolve into. A series arc, on the other hand, is something you do.